Hi,
I have displayed some contacts in my BasicUI. They seem to display fine in my Chrome browser (on Windows 10), but not in my Android app.
It is regarding the following items:
Contact KNX_ZO_TechnischeRuimte_Rookmelder_KNXAlarm_11_4_6 "Rookmelder Technische Ruimte KNXalarm" <fire> (gZO_TechnischeRuimte, gRookmelder) { knx="11/4/6" }
Contact KNX_ZO_TechnischeRuimte_Rookmelder_StatusTestAlarm_11_4_8 "Rookmelder Technische Ruimte Status Test alarm" <fire> (gZO_TechnischeRuimte, gRookmelder) { knx="11/4/8" }
My sitemap:
Text item=KNX_ZO_TechnischeRuimte_Rookmelder_KNXAlarm_11_4_6 label="KNXalarm"
Text item=KNX_ZO_TechnischeRuimte_Rookmelder_StatusTestAlarm_11_4_8 label="Status Test alarm"
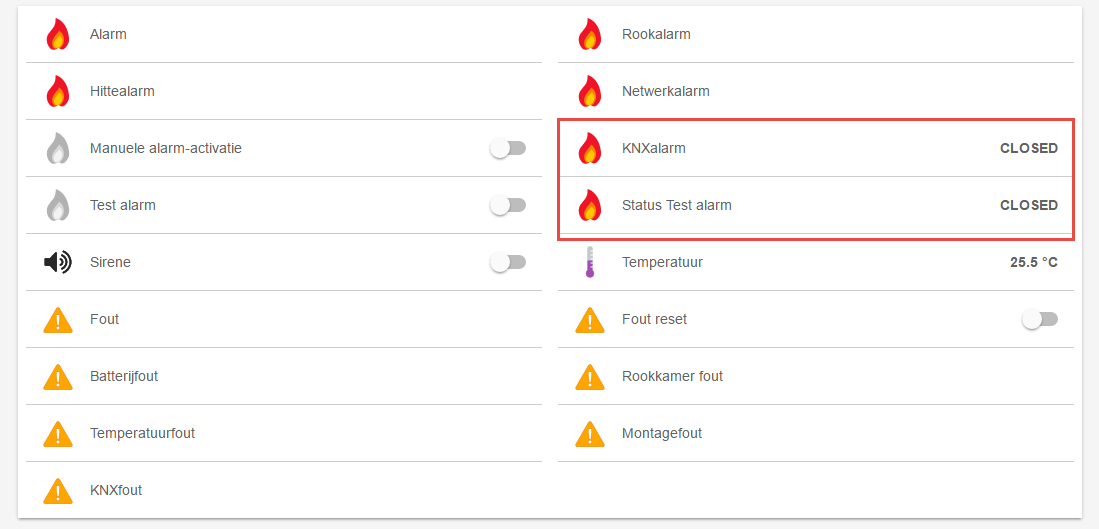
How it shows in my Chrome browser:

How it shows on my Android app:

As you can see, the status information (OPEN, CLOSED) is not shown.
Is this a bug, or am I missing something?



