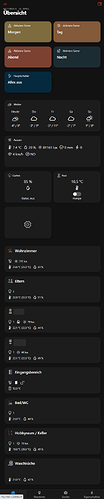
Based on the Idea of the “Location Tab Page” I’ve created a room widget by own. At a first look, it looks a bit overloaded but really practical to see all values on one page.
EDIT: updated with YAML codes
Overview
config:
label: Mein Zuhause
sidebar: true
blocks:
- component: oh-block
config: {}
slots:
default:
- component: oh-grid-row
config: {}
slots:
default:
- component: oh-grid-col
config:
large: "20"
xlarge: "20"
medium: "33"
width: "50"
slots:
default:
- component: widget:Cell_Card_1
config:
title: Aktiviere Szene
header: Morgen
icon: sunrise
item: Szene
command: "1"
bgcolor: rgba(233, 196, 106, 0.5)
- component: oh-grid-col
config:
large: "20"
xlarge: "20"
medium: "33"
width: "50"
slots:
default:
- component: widget:Cell_Card_1
config:
title: Aktiviere Szene
header: Tag
icon: sun_max
item: Szene
command: "2"
bgcolor: rgba(244, 162, 97, 0.5)
- component: oh-grid-col
config:
large: "20"
xlarge: "20"
medium: "33"
width: "50"
slots:
default:
- component: widget:Cell_Card_1
config:
title: Aktiviere Szene
header: Abend
icon: sunset
item: Szene
command: "3"
bgcolor: rgba(231, 111, 81, 0.5)
- component: oh-grid-col
config:
large: "20"
xlarge: "20"
medium: "33"
width: "50"
slots:
default:
- component: widget:Cell_Card_1
config:
title: Aktiviere Szene
header: Nacht
icon: moon_zzz
item: Szene
command: "4"
bgcolor: rgba(38, 70, 83, 0.5)
- component: oh-grid-col
config:
large: "20"
xlarge: "20"
medium: "33"
width: "50"
slots:
default:
- component: widget:Cell_Card_1
config:
title: Hauptschalter
header: Alles aus
icon: zzz
bgcolor: rgba(2, 48, 71, 0.8)
item: Szene
command: "5"
- component: oh-block
config: {}
slots:
default:
- component: oh-grid-row
config: {}
slots:
default:
- component: oh-grid-col
config:
width: "100"
xsmall: "100"
small: "100"
medium: "40"
large: "40"
xlarge: "40"
slots:
default:
- component: widget:Cell_Weather_1
config:
title: Wetter
header: Alles aus
icon: zzz
item: Szene
command: "5"
- component: oh-grid-col
config:
width: "100"
xsmall: "100"
small: "100"
medium: "30"
large: "30"
xlarge: "30"
slots:
default:
- component: widget:Cell_Weather_Actual_1
config:
title: Aussen
item_temp: Wetterstation_Aussentemperatur
item_hum: Wetterstation_Luftfeuchtigkeit
item_rain: Wetterstation_Regenheute
item_strike: Wetterstation_LightningStrikeCount
item_ill: Wetterstation_Helligkeit
item_wind: Wetterstation_WindDurchschnitt
item_wind_dir: Wetterstation_Windrichtung
page: Test2
- component: oh-grid-col
config:
width: "50"
xsmall: "50"
small: "50"
medium: "10"
large: "10"
xlarge: "10"
slots:
default:
- component: widget:Cell_Garden_1
config:
title: Garten
item_zone: WateringAutomatic_CurrentZone
item_soil_hum: SensorSensorSoilHumidity
- component: oh-grid-col
config:
width: "50"
xsmall: "50"
small: "50"
medium: "10"
large: "10"
xlarge: "10"
slots:
default:
- component: widget:Cell_Pool_1
config:
title: Pool
item_temp: SHELLY_Temperatur_Pool
item_pump: SHELLY_PoolPump_OnOff
- component: oh-grid-col
config:
width: "50"
xsmall: "50"
small: "50"
medium: "10"
large: "10"
xlarge: "10"
slots:
default:
- component: widget:Cell_Settings_1
config:
item_battery: GroupBatteryLevelCritical
page: page_29fff8448f
- component: oh-block
config: {}
slots:
default:
- component: oh-grid-row
config: {}
slots:
default:
- component: oh-grid-col
config:
large: "25"
xlarge: "25"
medium: "33"
small: "50"
width: "100"
slots:
default:
- component: widget:Card_room_12
config:
text_header: Wohnzimmer
status: LichterWohnung
heating: SHELLY_Heizung_Wohnung
temp: SHELLY_Temperatur_Wohnung_correct
settemp: SHELLY_Soll_Temperatur_Wohnung
humidity: SHELLY_Humidity_Wohnung
page: page_37d05f1a2b
blinds_closed: StorenState
speakers: SonosWohnzimmer_Fernbedienung
windows: GroupWindowsWohnzimmerState
windows_numbers: GroupWindowsWohnzimmerNumber
illuminance: GroupIlluminanceWohnzimmer
iconimage: livingroom
- component: oh-grid-col
config:
width: "100"
xlarge: "25"
large: "25"
medium: "33"
small: "50"
slots:
default:
- component: widget:Card_room_12
config:
text_header: Eltern
status: Group_Lights_ElternSchlafzimmer
heating: SHELLY_Heizung_Zimmer_Eltern
temp: SHELLY_Temperatur_Zimmer_Eltern_correct
settemp: SHELLY_Soll_Temperatur_Zimmer_Eltern
humidity: SHELLY_Humidity_Zimmer_Eltern
speakers: SonosEltern_Fernbedienung
page: ZimmerEltern
iconimage: myparents
- component: oh-grid-col
config:
width: "100"
small: "50"
medium: "33"
large: "25"
xlarge: "25"
slots:
default:
- component: widget:Card_room_12
config:
text_header: GIRL
heating: SHELLY_Heizung_Zimmer_GIRL
temp: SHELLY_Temperatur_Zimmer_GIRL_correct
settemp: SHELLY_Soll_Temperatur_Zimmer_GIRL
humidity: SHELLY_Humidity_Zimmer_GIRL
status: LichterGIRL
speakers: SonosGIRL_Fernbedienung
page: ZimmerGIRL
windows: FensterGIRL1_Contact
illuminance: FensterGIRL1_Lux
iconimage: mygirl
- component: oh-grid-col
config:
width: "100"
small: "50"
medium: "33"
large: "25"
xlarge: "25"
slots:
default:
- component: widget:Card_room_12
config:
text_header: BOY
iconimage: myboy
heating: SHELLY_Heizung_Zimmer_BOY
temp: SHELLY_Temperatur_Zimmer_BOY_correct
settemp: SHELLY_Soll_Temperatur_Zimmer_BOY
humidity: SHELLY_Humidity_Zimmer_BOY
status: LichterBOY
speakers: SonosBOY_Fernbedienung
page: ZimmerBOY
windows: FensterBOY_Contact
illuminance: FensterBOY_Lux
- component: oh-grid-col
config:
width: "100"
small: "50"
medium: "33"
large: "25"
xlarge: "25"
slots:
default:
- component: widget:Card_room_12
config:
text_header: Eingangsbereich
iconimage: myfrontdoor
door_lock: SmartLock_Action
door_state: SmartLock_DoorSensorState
boiler_temp: Boiler_Temperatur
status: LichterEingang
page: page_c498bc9132
- component: oh-grid-col
config:
width: "100"
small: "50"
medium: "33"
large: "25"
xlarge: "25"
slots:
default:
- component: widget:Card_room_12
config:
text_header: Bad/WC
iconimage: bathroom
status: LichterBadWC
temp: ShellyHTSHHT1_Temperatur
humidity: ShellyHTSHHT1_Luftfeuchtigkeit
page: page_b986cb7442
- component: oh-grid-col
config:
width: "100"
small: "50"
medium: "33"
large: "25"
xlarge: "25"
slots:
default:
- component: widget:Card_room_12
config:
text_header: Hobbyraum / Keller
heating: SHELLY_Heizung_Hobbyraum
temp: SHELLY_Temperatur_Hobbyraum_correct
settemp: SHELLY_Soll_Temperatur_Hobbyraum
humidity: SHELLY_Humidity_Hobbyraum
iconimage: myhobbyroom
status: LichterHobbyraum
page: ZimmerHobby
illuminance: LichtsensorUG_Beleuchtungsstarke
- component: oh-grid-col
config:
width: "100"
small: "50"
medium: "33"
large: "25"
xlarge: "25"
slots:
default:
- component: widget:Card_room_12
config:
text_header: Waschküche
iconimage: mylaundry
temp: SensorWaschkuche_Sensortemperature
humidity: SensorWaschkuche_Sensorrelativehumidity
page: page_9a9ffe53b4
masonry: []
Settings popup:
I think this is really custom, and YAML Code is not interesting (there are only oh-lis-cards used)
Room page:
config:
label: Zimmer Wohnzimmer
sidebar: true
blocks:
- component: oh-block
config: {}
slots:
default:
- component: oh-grid-row
config: {}
slots:
default:
- component: oh-grid-col
config:
width: "50"
slots:
default:
- component: widget:Cell_Light_Card_1
config:
title: Licht
header: Wohnen
icon: lightbulb
item_schalter: LichtWohnzimmer_Schalter
item_brightness: LichtWohnzimmer_Helligkeit
- component: oh-grid-col
config:
width: "50"
slots:
default:
- component: widget:Cell_Light_Card_1
config:
title: Licht
header: Essen
icon: lightbulb
item_schalter: LichtEssen_Schalter
item_brightness: LichtEssen_Helligkeit
- component: oh-grid-col
config:
width: "50"
slots:
default:
- component: widget:Cell_Light_Card_1
config:
title: Licht
header: Gang
icon: lightbulb
item_schalter: LichtWohnzimmerGang_Schalter
item_brightness: LichtWohnzimmerGang_Helligkeit
- component: oh-grid-col
config:
width: "50"
slots:
default:
- component: widget:Cell_Light_Card_1
config:
title: Licht
header: Küche
icon: lightbulb
item_schalter: LichtKuche_Schalter
item_brightness: LichtKuche_Helligkeit
- component: oh-block
config: {}
slots:
default:
- component: oh-grid-row
config: {}
slots:
default:
- component: oh-grid-col
config:
width: "100"
xlarge: "50"
large: "50"
slots:
default:
- component: widget:Cell_Temp_Card_1
config:
title: Temperatur
icon: thermometer
temp_item: SHELLY_Temperatur_Wohnung_correct
set_temp_item: SHELLY_Soll_Temperatur_Wohnung
humidity_item: SHELLY_Humidity_Wohnung
heating_item: SHELLY_Heizung_Wohnung
- component: oh-grid-col
config:
width: "100"
xlarge: "50"
large: "50"
medium: "100"
small: "100"
xsmall: "100"
slots:
default:
- component: widget:Cell_Speaker_Card_1
config:
title: Sonos
header: Playbar
icon: speaker_3
item: SonosWohnzimmer_Fernbedienung
item_volume: SonosWohnzimmer_Lautstarke
item_cover: SonosWohnzimmer_Coverbild
- component: oh-grid-col
config:
width: "50"
xlarge: "33"
large: "33"
slots:
default:
- component: widget:Cell_Shutter_Card_1
config:
title: Storen
header: Essen 1
icon: arrow_up_arrow_down
item: StorenEssen1_Steuerung0offen100geschlossen
- component: oh-grid-col
config:
width: "50"
xlarge: "33"
large: "33"
slots:
default:
- component: widget:Cell_Shutter_Card_1
config:
title: Storen
header: Essen 2
icon: arrow_up_arrow_down
item: StorenEssen2_Steuerung0offen100geschlossen
- component: oh-grid-col
config:
width: "50"
xlarge: "33"
large: "33"
slots:
default:
- component: widget:Cell_Shutter_Card_1
config:
title: Storen
header: Wohnen
icon: arrow_up_arrow_down
item: StorenWohnen_Steuerung0offen100geschlossen
masonry: null
Another room page:
Weather data chart:
config:
chartType: day
label: WetterChart
slots:
grid:
- component: oh-chart-grid
config:
includeLabels: true
height: 35%
top: 50px
- component: oh-chart-grid
config:
includeLabels: true
height: 35%
bottom: 50px
show: false
xAxis:
- component: oh-time-axis
config:
gridIndex: 0
- component: oh-time-axis
config:
gridIndex: 1
- component: oh-category-axis
config:
gridIndex: 1
categoryType: day
weekdayFormat: default
monthFormat: default
show: false
yAxis:
- component: oh-value-axis
config:
name: °C
scale: true
gridIndex: 0
- component: oh-value-axis
config:
name: "%"
scale: true
gridIndex: 0
- component: oh-value-axis
config:
name: mm
scale: true
gridIndex: 1
- component: oh-value-axis
config:
name: km/h
scale: true
gridIndex: 1
series:
- component: oh-time-series
config:
name: Aussentemperatur
gridIndex: 0
xAxisIndex: 0
yAxisIndex: 0
type: line
item: Wetterstation_Aussentemperatur
smooth: true
- component: oh-time-series
config:
name: Luftfeuchtigkeit
gridIndex: 0
xAxisIndex: 0
yAxisIndex: 1
type: line
item: Wetterstation_Luftfeuchtigkeit
smooth: true
- component: oh-time-series
config:
name: Regen letzte Stunde
gridIndex: 1
xAxisIndex: 1
yAxisIndex: 2
type: line
item: Wetterstation_RegenletzteStunde
smooth: true
- component: oh-time-series
config:
name: Wind Durchschnitt
gridIndex: 1
xAxisIndex: 1
yAxisIndex: 3
type: line
item: Wetterstation_WindDurchschnitt
aggregationFunction: average
dimension1: hour
smooth: true
lineStyle:
color: rgba(70, 123, 168,0.2)
markPoint:
itemStyle:
color: rgba(70, 123, 168,1)
data:
- type: max
name: Max
- component: oh-aggregate-series
config:
name: Wind Durchschnitt
gridIndex: 1
xAxisIndex: 2
yAxisIndex: 3
type: line
item: Wetterstation_WindDurchschnitt
aggregationFunction: average
dimension1: hour
smooth: true
tooltip:
- component: oh-chart-tooltip
config:
show: true
orient: vertical
trigger: axis
legend:
- component: oh-chart-legend
config:
bottom: 3
type: scroll
dataZoom:
- component: oh-chart-datazoom
config:
type: inside
I have treated myself to an iPad wall mount, which now hangs on the wall in the living room.
The design is responsive and designed for dark mode: