The problem you will face is that a battery is just represented as a Number. How do you tell the difference between a Number representing a battery value and one representing a temperature, for example? Thing online/offline status is probably something more readily discovered since all Things already report their online/offline status. That could be just a REST call away and you can trigger Rules when a Thing goes offline.
The next problem is send a notification how? Lots of users use myopenhab.org but not all, and not all myopenhab.org users use it for notifications. Some use email, some use Telegram, some use different alerting services based on criteria like whether someone is home or time of day. How would your binding handle that?
This is why such cross cutting concerns are usually implemented in Rules, not bindings. That is what Rules are for.
If you want to be able to use these battery values in OH pretty much anywhere (sitemaps, habpanel, persistence, rules, etc) you have to create Items anyway. And you only need one Group for this.
It’s not built in because of what I mention above. There is no way to tell what Items (which is how something like this should properly work) or what Channels represent a battery’s value. There might be some things that can be done using tags on Items but that is no better than using Groups based on your prior statements.
And for a binding like this to be useful, it would need to support what ever notification mechanism the user would want to use. And the proper place for that to be implemented is Rules. That is sort of the point of Rules.
Through the REST API. That is how PaperUI and Habmin gets them.
But you still have to write a Rule to send the notification. So all you’ve bought yourself is not needing to create a Group. By using a Group you can achieve exactly this with a single Rule for your battery.
This approach would make it easier to handle the offline status of Things though as in Rules you would have to list each Thing as a separate trigger to the Rule that sends the notification.
Lots of people are working on lots of different UIs and there is a well established API for building such a UI. There is a third party UI (I think it costs) called Dashing which might be worth a look. But for now, if you want relatively easy but not the most flexible or attractive you need to use one of the sitemap UIs. If you want fill control and to have more of a dashboard look, you have HABPanel.
That is my position as well. But I recognize that for a lot of people, the UI is the point of the home automation. To each their own I guess.
But what Kim states isn’t false. HABPanel takes a lot of learning and knowledge to build a usable dashboard.
That is really the crux of Vincent’s argument. In an ideal world, you shouldn’t have to use ANY UI. The house just knows what to do. That isn’t always possible so my rule of thumb is doing the action must be as simple or simpler to achieve than the “dumb” solution would be. To me, that pretty much excludes the phone app UIs entirely. So in that case, yes, a wall switch is a better solution. That’s why I use controllable switches over smart bulbs.
These are the hard parts of home automation. Maybe you need a room occupancy sensor. Maybe you make sure to set the timer long enough to keep the light on long enough that you will move. Maybe you use events that take place in other parts of the house to tell the system you are no longer in the room. Maybe you just turn off the light at a certain time at night.
I don’t really think anyone is arguing that everything needs to be always 100% fully automatic. But it should be automated in such a way that using one of OH’s UIs is the exception, not the rule for how you interact with things.
As an example, There are two things in my home automation needs manual controls like that. Opening the garage and turning on the lights after 11:00 pm.
For the Garage I still have:
- the original remote in the car
- integration with Tasker and autovoice on my phone
- integration with IFTTT on my wife’s phone (single button on her home screen)
I only ever use the OH UI when I need to debug something.
Similarly with the lights I have all these external non-OH UI ways to interact with the system.
So maybe saying “no UIs” is not the right way to say it. Maybe a better way is to say the UIs must be as easy or easier to use than controlling these things in the old “dumb” way and opening an app on your phone is pretty much never going to meet that. That that is what “GUI” means: Graphical User Interface. When you say GUI you are necessarily constraining the discussion to an interface on a computer/tablet/phone screen.
And one needs to take into consideration the usability of the home for guests. I’m sure many of us have had the experience of teaching the visiting family or baby sitter how to turn on the TV. First you press this button on this remote, then that button on that remote, wait a seconds, … I want to avoid that at all costs. My five year old needs to be able to work the home automation and that means no screen based UIs. He’s really into talking to Google though. My relatives and other guests just use the physical switches.
I mainly use mine for debug. I have OH send alerts and notifications and reports for monitoring.
I like Vincent’s idea of a “In Test” sitemap. Put your WIPs there and it doesn’t really matter if it is a WIP.
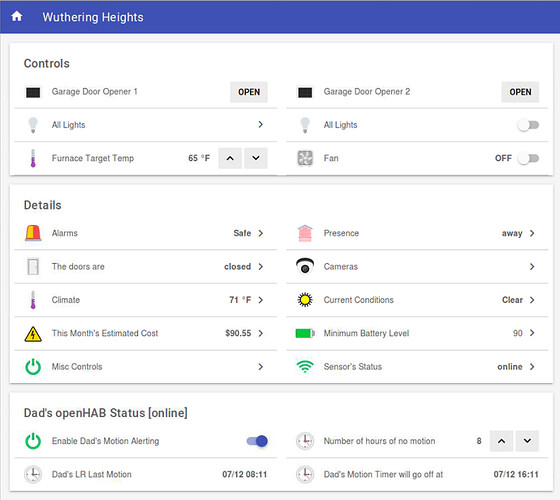
For completeness here are a couple screen shots of my BasicUI, which, again only I use for debug and sometimes monitoring.
I can drill down into pretty much any of the sub categories and get details. But the only controllable things are the six entries at the top, and none of these are ever controlled from this UI.