Hello,
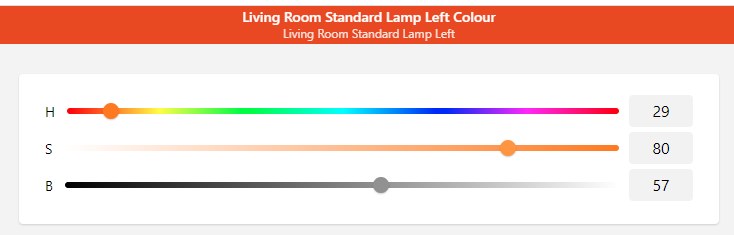
I have a HSB colorpicker that auto populates on the sitemap through displaying a group. When I click on the associated colorpicker, it opens up and always defaults to 50% brightness. If I manually increase the brightness to 100%, it will send the correct command, but it will always snap back to 50%. If I click on any color it will select the correct color, but it will always set 50% brightness.
Here is some background info about this specific colorpicker: It is connected to an MQTT channel through a topic thing. Other colorpickers I have on my setup do not act this way (they seem to act correctly). This is my first MQTT device and first MQTT connected colorpicker. If I comment out the mqtt channel (“{…}”) section on the item, the colorpicker seems to work correctly (it obviously doesn’t change the device colors, but the brightness “dimmer” below the colorpicker stays where I put it).
Here is the thing definition:
Thing topic bulb1 {
Channels:
Type switch : power "Bulb 1 Power" [ stateTopic="stat/bulb1/POWER", commandTopic="cmnd/bulb1/POWER" ]
Type dimmer : dimmer "Bulb 1 Dimmer" [ stateTopic="stat/bulb1/RESULT", transformationPattern="JSONPATH:$.Dimmer", commandTopic="cmnd/bulb1/Dimmer" ]
Type colorHSB : color "Bulb 1 Color" [ stateTopic="stat/bulb1/RESULT", transformationPattern="JSONPATH:$.HSBColor", commandTopic="cmnd/bulb1/HSBColor"]
Type string : colorstr "Bulb 1 Color Str" [ stateTopic="stat/bulb1/RESULT", transformationPattern="JSONPATH:$.HSBColor" ]
}
Here are the applicable items:
// ----- MQTT (Tasmota) Bulbs -----
Switch BTL_bulb_1 "Table Lamp" <light> (MQTT, Lights) { channel="mqtt:topic:np603:bulb1:power" }
Color BTL_bulb_1_color "Table Lamp Color" <colorlight> (MQTT, Lights) { channel="mqtt:topic:np603:bulb1:color" }
String BTL_bulb_1_colorstr "Bulb 1 Color [%s]" (MQTT, Lights) { channel="mqtt:topic:np603:bulb1:colorstr" }
Dimmer BTL_bulb_1_dimmer "Table Lamp Dimmer [%d %%]" <slider> (MQTT, Lights) { channel="mqtt:topic:np603:bulb1:dimmer" }
I added a HSB Color String Channel and Item so that I could verify that the Result being returned by the MQTT client (tasmota bulb) was not in fact the culprit, and it does not seem to be. It returns exactly what is sent by the openhab command, and what the light physically appears to do.
This is a similar question to MagicHome RGB Led with Tasmota, Colorpicker in Sitemap doesnt work, though that thread seems dead and unsolved.
I just want the brightness slider to stay where I put it, and then remain there after I close the colorpicker window. (And also be in the same position the next time I open the colorpicker)
Thank you!