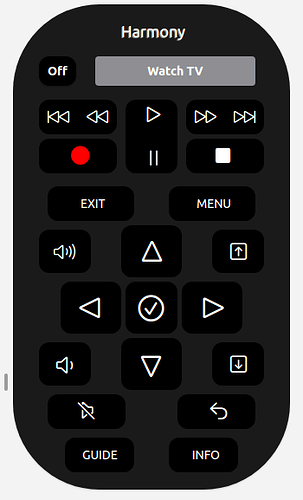
Here is a completed Harmony widget.
Matt, I had to change actionItem to not include an underscore ( _ ) as my items do not have it as part of the name. Not sure how to get around this to make it universal. I have an Elite I used for reference, but could not get the DVR button to work so I left it off. May see about adding it another time.
This has given me that boost to see how the YAML works with Framework7. I hope to be able to create more widgets now. Thanks for your help!
uid: harmony
tags: []
props:
parameters:
- context: item
description: Select the Harmony you wish to use at an equipment item level
label: Select Harmony Equipment
name: harmony
required: true
type: TEXT
parameterGroups: []
timestamp: Dec 31, 2020, 10:33:18 PM
component: f7-card
config:
style:
background-color: rgb(26, 26, 26)
--f7-card-margin-horizontal: 0px
border-radius: 100px
width: 20rem
height: 35rem
slots:
default:
- component: Label
config:
text: ="Harmony"
style:
position: absolute
left: 125px
top: 15px
color: white
font-size: 18px
line-height: 32px
white-space: nowrap
overflow: hidden
text-overflow: ellipsis
text-shadow: -1px 1px 1px hsl(0,0%,66%)
- component: oh-button
config:
text: Off
raised: true
large: true
textColor: white
bgColor: black
action: command
actionCommand: PowerOff
actionItem: =props.harmony+"CurrentActivity"
style:
position: absolute
left: 30px
top: 60px
border-radius: 12px
- component: oh-button
config:
text: =items[props.harmony+"CurrentActivity"].state
raised: true
large: true
textColor: white
bgColor: gray
action: options
actionItem: =props.harmony+"CurrentActivity"
style:
position: absolute
right: 40px
top: 60px
width: 185px
- component: f7-badge
config:
bgColor: black
style:
position: absolute
left: 130px
top: 110px
width: 60px
height: 85px
border-radius: 12px
- component: oh-link
config:
style:
position: absolute
top: 115px
left: 150px
color: white
iconF7: play
iconSize: 25
action: command
actionCommand: PLAY
actionItem: =props.harmony+"PlayerControl"
- component: oh-link
config:
style:
position: absolute
top: 165px
left: 150px
color: white
iconF7: pause
iconSize: 25
action: command
actionCommand: PAUSE
actionItem: =props.harmony+"PlayerControl"
- component: f7-badge
config:
bgColor: black
style:
position: absolute
left: 30px
top: 110px
width: 90px
height: 40px
border-radius: 12px
- component: oh-link
config:
style:
position: absolute
top: 117px
left: 40px
color: white
iconF7: backward_end_alt
iconSize: 25
action: command
actionCommand: PREVIOUS
actionItem: =props.harmony+"PlayerControl"
- component: oh-link
config:
style:
position: absolute
top: 117px
left: 85px
color: white
iconF7: backward
iconSize: 25
action: command
actionCommand: REWIND
actionItem: =props.harmony+"PlayerControl"
- component: f7-badge
config:
bgColor: black
style:
position: absolute
left: 30px
top: 155px
width: 90px
height: 40px
border-radius: 12px
- component: oh-link
config:
style:
position: absolute
top: 117px
right: 40px
color: white
iconF7: forward_end_alt
iconSize: 25
action: command
actionCommand: NEXT
actionItem: =props.harmony+"PlayerControl"
- component: oh-link
config:
style:
position: absolute
top: 117px
right: 85px
color: white
iconF7: forward
iconSize: 25
action: command
actionCommand: FASTFORWARD
actionItem: =props.harmony+"PlayerControl"
- component: f7-badge
config:
bgColor: black
style:
position: absolute
right: 30px
top: 155px
width: 90px
height: 40px
border-radius: 12px
- component: oh-link
config:
style:
position: absolute
top: 162px
left: 65px
color: red
iconF7: circle_fill
iconSize: 25
action: command
actionCommand: Record
actionItem: =props.harmony+"ButtonPress"
- component: f7-badge
config:
bgColor: black
style:
position: absolute
right: 30px
top: 110px
width: 90px
height: 40px
border-radius: 12px
- component: oh-link
config:
style:
position: absolute
top: 162px
right: 65px
color: white
iconF7: stop_fill
iconSize: 25
action: command
actionCommand: STOP
actionItem: =props.harmony+"PlayerControl"
- component: f7-badge
config:
bgColor: black
style:
position: absolute
right: 40px
top: 210px
width: 100px
height: 40px
border-radius: 12px
- component: oh-link
config:
style:
position: absolute
top: 220px
right: 68px
color: white
text: MENU
action: command
actionCommand: Menu
actionItem: =props.harmony+"ButtonPress"
- component: f7-badge
config:
bgColor: black
style:
position: absolute
left: 40px
top: 210px
width: 100px
height: 40px
border-radius: 12px
- component: oh-link
config:
style:
position: absolute
top: 220px
left: 78px
color: white
text: EXIT
action: command
actionCommand: Exit
actionItem: =props.harmony+"ButtonPress"
- component: f7-badge
config:
bgColor: black
style:
position: absolute
left: 30px
top: 260px
width: 60px
height: 50px
border-radius: 12px
- component: oh-link
config:
style:
position: absolute
top: 272px
left: 47px
color: white
iconF7: speaker_3
iconSize: 25
action: command
actionCommand: VolumeUp
actionItem: =props.harmony+"ButtonPress"
- component: f7-badge
config:
bgColor: black
style:
position: absolute
left: 125px
top: 255px
width: 70px
height: 60px
border-radius: 12px
- component: oh-link
config:
style:
position: absolute
top: 267px
left: 143px
color: white
iconF7: arrowtriangle_up
iconSize: 35
action: command
actionCommand: DirectionUp
actionItem: =props.harmony+"ButtonPress"
- component: f7-badge
config:
bgColor: black
style:
position: absolute
right: 30px
top: 260px
width: 60px
height: 50px
border-radius: 12px
- component: oh-link
config:
style:
position: absolute
top: 273px
right: 47px
color: white
iconF7: arrow_up_square
iconSize: 25
action: command
actionCommand: PageUp
actionItem: =props.harmony+"ButtonPress"
- component: f7-badge
config:
bgColor: black
style:
position: absolute
left: 55px
top: 320px
width: 70px
height: 60px
border-radius: 12px
- component: oh-link
config:
style:
position: absolute
top: 333px
left: 71px
color: white
iconF7: arrowtriangle_left
iconSize: 35
action: command
actionCommand: DirectionLeft
actionItem: =props.harmony+"ButtonPress"
- component: f7-badge
config:
bgColor: black
style:
position: absolute
left: 130px
top: 320px
width: 60px
height: 60px
border-radius: 12px
- component: oh-link
config:
style:
position: absolute
top: 333px
left: 142px
color: white
iconF7: checkmark_circle
iconSize: 35
action: command
actionCommand: Select
actionItem: =props.harmony+"ButtonPress"
- component: f7-badge
config:
bgColor: black
style:
position: absolute
right: 55px
top: 320px
width: 70px
height: 60px
border-radius: 12px
- component: oh-link
config:
style:
position: absolute
top: 333px
right: 71px
color: white
iconF7: arrowtriangle_right
iconSize: 35
action: command
actionCommand: DirectionRight
actionItem: =props.harmony+"ButtonPress"
- component: f7-badge
config:
bgColor: black
style:
position: absolute
left: 125px
top: 385px
width: 70px
height: 60px
border-radius: 12px
- component: oh-link
config:
style:
position: absolute
top: 400px
left: 142px
color: white
iconF7: arrowtriangle_down
iconSize: 35
action: command
actionCommand: DirectionDown
actionItem: =props.harmony+"ButtonPress"
- component: f7-badge
config:
bgColor: black
style:
position: absolute
left: 30px
top: 390px
width: 60px
height: 50px
border-radius: 12px
- component: oh-link
config:
style:
position: absolute
top: 404px
left: 47px
color: white
iconF7: speaker_1
iconSize: 25
action: command
actionCommand: VolumeDown
actionItem: =props.harmony+"ButtonPress"
- component: f7-badge
config:
bgColor: black
style:
position: absolute
right: 30px
top: 390px
width: 60px
height: 50px
border-radius: 12px
- component: oh-link
config:
style:
position: absolute
top: 403px
right: 47px
color: white
iconF7: arrow_down_square
iconSize: 25
action: command
actionCommand: PageDown
actionItem: =props.harmony+"ButtonPress"
- component: f7-badge
config:
bgColor: black
style:
position: absolute
left: 40px
top: 450px
width: 90px
height: 40px
border-radius: 12px
- component: oh-link
config:
style:
position: absolute
top: 456px
left: 72px
color: white
iconF7: speaker_slash_rtl
iconSize: 25
action: command
actionCommand: Mute
actionItem: =props.harmony+"ButtonPress"
- component: f7-badge
config:
bgColor: black
style:
position: absolute
right: 40px
top: 450px
width: 90px
height: 40px
border-radius: 12px
- component: oh-link
config:
style:
position: absolute
top: 457px
right: 70px
color: white
iconF7: arrow_uturn_left
iconSize: 25
action: command
actionCommand: Back
actionItem: =props.harmony+"ButtonPress"
- component: f7-badge
config:
bgColor: black
style:
position: absolute
left: 60px
top: 500px
width: 80px
height: 40px
border-radius: 12px
- component: oh-link
config:
style:
position: absolute
top: 510px
left: 80px
color: white
text: GUIDE
action: command
actionCommand: Guide
actionItem: =props.harmony+"ButtonPress"
- component: f7-badge
config:
bgColor: black
style:
position: absolute
right: 60px
top: 500px
width: 80px
height: 40px
border-radius: 12px
- component: oh-link
config:
style:
position: absolute
top: 510px
right: 81px
color: white
text: INFO
action: command
actionCommand: Info
actionItem: =props.harmony+"ButtonPress"