Craigers
December 30, 2020, 11:20pm
1
Hey everyone.
I’m working on creating my first widget for OH3, but have gotten stuck and am hoping for some help.
Per my attached image I have two examples of what I am trying to do.
I’ve pasted some code snippets so you can see how each of the controls are created.
This is the code for the icon:
- component: f7-col
config:
class:
- display-flex
- align-items-center
- flex-direction-column
slots:
default:
- component: f7-icon
config:
f7: arrow_down_to_line
size: 36
color: blue
class:
- margin-top
This is the code for the push button:
- component: oh-button
config:
text: PG-DN
action: command
actionItem: =(props.itemHarmony)
actionCommand: PageDown
large: true
raised: true
class:
- margin
Here is what the total widget looks like. Note i have both an icon view and pushbutton view together on the same widget, this is temporary so I can show what I am trying to accomplish.
Thanks for your help.
2 Likes
Craigers
December 31, 2020, 1:21am
2
Figured out how to place an icon on a button, so that’s the route I went with. I added hover tooltips to the row of icon along the bottom row.
Here’s a pic of the widget, and the code as well. I noticed the icon isn’t centered on the button and if the widget is a bit small, part of the icons get cut off. If anyone can help resolve this, please go ahead and share your improvements!
uid: harmony_1
tags: []
props:
parameters:
- context: item
description: Harmony Item Button Press
label: Harmony Button Press
name: itemHarmony
required: true
type: TEXT
- context: item
description: Harmony Item Activity
label: Harmony Activity
name: itemActivity
required: true
type: TEXT
parameterGroups: []
timestamp: Dec 30, 2020, 8:11:25 PM
component: f7-card
config:
title: ="Harmony - " + items[props.itemActivity].state
slots:
default:
- component: f7-block
config:
class:
- segmented
slots:
default:
- component: oh-button
config:
action: command
actionItem: =(props.itemHarmony)
large: true
raised: false
class:
- margin
- component: oh-button
config:
icon-size: 30
icon-color: blue
icon-f7: arrowtriangle_up
action: command
actionItem: =(props.itemHarmony)
actionCommand: DirectionUp
large: true
raised: false
class:
- margin
- component: oh-button
config:
action: command
actionItem: =(props.itemHarmony)
large: true
raised: false
class:
- margin
- component: oh-button
config:
icon-size: 30
icon-color: blue
icon-f7: arrow_up_to_line
action: command
actionItem: =(props.itemHarmony)
actionCommand: PageUp
large: true
raised: false
class:
- margin
- component: f7-block
config:
class:
- segmented
slots:
default:
- component: oh-button
config:
icon-size: 30
icon-color: blue
icon-f7: arrowtriangle_left
action: command
actionItem: =(props.itemHarmony)
actionCommand: DirectionLeft
large: true
raised: false
class:
- margin
- component: oh-button
config:
icon-size: 30
icon-color: blue
icon-f7: checkmark_circle
action: command
actionItem: =(props.itemHarmony)
actionCommand: Select
large: true
raised: false
class:
- margin
- component: oh-button
config:
icon-size: 30
icon-color: blue
icon-f7: arrowtriangle_right
action: command
actionItem: =(props.itemHarmony)
actionCommand: DirectionRight
large: true
raised: false
class:
- margin
- component: oh-button
config:
action: command
actionItem: =(props.itemHarmony)
large: true
raised: false
class:
- margin
- component: f7-block
config:
class:
- segmented
slots:
default:
- component: oh-button
config:
action: command
actionItem: =(props.itemHarmony)
large: true
raised: false
class:
- margin
- component: oh-button
config:
icon-size: 30
icon-color: blue
icon-f7: arrowtriangle_down
action: command
actionItem: =(props.itemHarmony)
actionCommand: DirectionDown
large: true
raised: false
class:
- margin
- component: oh-button
config:
icon-size: 30
icon-color: blue
action: command
actionItem: =(props.itemHarmony)
large: true
raised: false
class:
- margin
- component: oh-button
config:
icon-size: 30
icon-color: blue
icon-f7: arrow_down_to_line
action: command
actionItem: =(props.itemHarmony)
actionCommand: PageDown
large: true
raised: false
class:
- margin
- component: f7-block
config:
class:
- segmented
slots:
default:
- component: oh-button
config:
icon-size: 30
icon-color: blue
icon-f7: menu
tooltip-trigger: hover
tooltip: Menu
action: command
actionItem: =(props.itemHarmony)
actionCommand: Menu
large: true
raised: false
class:
- margin
- component: oh-button
config:
icon-size: 30
icon-color: blue
icon-f7: list_bullet_below_rectangle
tooltip-trigger: hover
tooltip: Guide
action: command
actionItem: =(props.itemHarmony)
actionCommand: Guide
large: true
raised: false
class:
- margin
- component: oh-button
config:
icon-size: 30
icon-color: blue
icon-f7: info_circle
tooltip-trigger: hover
tooltip: Info
action: command
actionItem: =(props.itemHarmony)
actionCommand: Info
large: true
raised: false
class:
- margin
- component: oh-button
config:
icon-size: 30
icon-color: blue
icon-f7: arrow_uturn_left_circle
tooltip-trigger: hover
tooltip: Exit
action: command
actionItem: =(props.itemHarmony)
actionCommand: Exit
large: true
raised: false
class:
- margin
1 Like
matt1
December 31, 2020, 12:52pm
3
What do you think of doing it this way?
Craigers
December 31, 2020, 9:27pm
4
That looks great @matt1 ! Much better than what i put together.
I’ll post it all when complete.
Craig
1 Like
matt1
December 31, 2020, 11:50pm
5
Please do as I would
It’s working far better here than the official app.
You could use a background picture of a real remote, however there are at least four different designs and if someone wanted to change a picture it is very time consuming to move the buttons and links around.
Look forward to seeing what you come up with.
Craigers
January 1, 2021, 3:57am
6
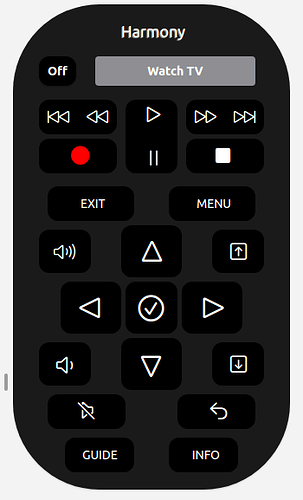
Here is a completed Harmony widget.
Matt, I had to change actionItem to not include an underscore ( _ ) as my items do not have it as part of the name. Not sure how to get around this to make it universal. I have an Elite I used for reference, but could not get the DVR button to work so I left it off. May see about adding it another time.
This has given me that boost to see how the YAML works with Framework7. I hope to be able to create more widgets now. Thanks for your help!
uid: harmony
tags: []
props:
parameters:
- context: item
description: Select the Harmony you wish to use at an equipment item level
label: Select Harmony Equipment
name: harmony
required: true
type: TEXT
parameterGroups: []
timestamp: Dec 31, 2020, 10:33:18 PM
component: f7-card
config:
style:
background-color: rgb(26, 26, 26)
--f7-card-margin-horizontal: 0px
border-radius: 100px
width: 20rem
height: 35rem
slots:
default:
- component: Label
config:
text: ="Harmony"
style:
position: absolute
left: 125px
top: 15px
color: white
font-size: 18px
line-height: 32px
white-space: nowrap
overflow: hidden
text-overflow: ellipsis
text-shadow: -1px 1px 1px hsl(0,0%,66%)
- component: oh-button
config:
text: Off
raised: true
large: true
textColor: white
bgColor: black
action: command
actionCommand: PowerOff
actionItem: =props.harmony+"CurrentActivity"
style:
position: absolute
left: 30px
top: 60px
border-radius: 12px
- component: oh-button
config:
text: =items[props.harmony+"CurrentActivity"].state
raised: true
large: true
textColor: white
bgColor: gray
action: options
actionItem: =props.harmony+"CurrentActivity"
style:
position: absolute
right: 40px
top: 60px
width: 185px
- component: f7-badge
config:
bgColor: black
style:
position: absolute
left: 130px
top: 110px
width: 60px
height: 85px
border-radius: 12px
- component: oh-link
config:
style:
position: absolute
top: 115px
left: 150px
color: white
iconF7: play
iconSize: 25
action: command
actionCommand: PLAY
actionItem: =props.harmony+"PlayerControl"
- component: oh-link
config:
style:
position: absolute
top: 165px
left: 150px
color: white
iconF7: pause
iconSize: 25
action: command
actionCommand: PAUSE
actionItem: =props.harmony+"PlayerControl"
- component: f7-badge
config:
bgColor: black
style:
position: absolute
left: 30px
top: 110px
width: 90px
height: 40px
border-radius: 12px
- component: oh-link
config:
style:
position: absolute
top: 117px
left: 40px
color: white
iconF7: backward_end_alt
iconSize: 25
action: command
actionCommand: PREVIOUS
actionItem: =props.harmony+"PlayerControl"
- component: oh-link
config:
style:
position: absolute
top: 117px
left: 85px
color: white
iconF7: backward
iconSize: 25
action: command
actionCommand: REWIND
actionItem: =props.harmony+"PlayerControl"
- component: f7-badge
config:
bgColor: black
style:
position: absolute
left: 30px
top: 155px
width: 90px
height: 40px
border-radius: 12px
- component: oh-link
config:
style:
position: absolute
top: 117px
right: 40px
color: white
iconF7: forward_end_alt
iconSize: 25
action: command
actionCommand: NEXT
actionItem: =props.harmony+"PlayerControl"
- component: oh-link
config:
style:
position: absolute
top: 117px
right: 85px
color: white
iconF7: forward
iconSize: 25
action: command
actionCommand: FASTFORWARD
actionItem: =props.harmony+"PlayerControl"
- component: f7-badge
config:
bgColor: black
style:
position: absolute
right: 30px
top: 155px
width: 90px
height: 40px
border-radius: 12px
- component: oh-link
config:
style:
position: absolute
top: 162px
left: 65px
color: red
iconF7: circle_fill
iconSize: 25
action: command
actionCommand: Record
actionItem: =props.harmony+"ButtonPress"
- component: f7-badge
config:
bgColor: black
style:
position: absolute
right: 30px
top: 110px
width: 90px
height: 40px
border-radius: 12px
- component: oh-link
config:
style:
position: absolute
top: 162px
right: 65px
color: white
iconF7: stop_fill
iconSize: 25
action: command
actionCommand: STOP
actionItem: =props.harmony+"PlayerControl"
- component: f7-badge
config:
bgColor: black
style:
position: absolute
right: 40px
top: 210px
width: 100px
height: 40px
border-radius: 12px
- component: oh-link
config:
style:
position: absolute
top: 220px
right: 68px
color: white
text: MENU
action: command
actionCommand: Menu
actionItem: =props.harmony+"ButtonPress"
- component: f7-badge
config:
bgColor: black
style:
position: absolute
left: 40px
top: 210px
width: 100px
height: 40px
border-radius: 12px
- component: oh-link
config:
style:
position: absolute
top: 220px
left: 78px
color: white
text: EXIT
action: command
actionCommand: Exit
actionItem: =props.harmony+"ButtonPress"
- component: f7-badge
config:
bgColor: black
style:
position: absolute
left: 30px
top: 260px
width: 60px
height: 50px
border-radius: 12px
- component: oh-link
config:
style:
position: absolute
top: 272px
left: 47px
color: white
iconF7: speaker_3
iconSize: 25
action: command
actionCommand: VolumeUp
actionItem: =props.harmony+"ButtonPress"
- component: f7-badge
config:
bgColor: black
style:
position: absolute
left: 125px
top: 255px
width: 70px
height: 60px
border-radius: 12px
- component: oh-link
config:
style:
position: absolute
top: 267px
left: 143px
color: white
iconF7: arrowtriangle_up
iconSize: 35
action: command
actionCommand: DirectionUp
actionItem: =props.harmony+"ButtonPress"
- component: f7-badge
config:
bgColor: black
style:
position: absolute
right: 30px
top: 260px
width: 60px
height: 50px
border-radius: 12px
- component: oh-link
config:
style:
position: absolute
top: 273px
right: 47px
color: white
iconF7: arrow_up_square
iconSize: 25
action: command
actionCommand: PageUp
actionItem: =props.harmony+"ButtonPress"
- component: f7-badge
config:
bgColor: black
style:
position: absolute
left: 55px
top: 320px
width: 70px
height: 60px
border-radius: 12px
- component: oh-link
config:
style:
position: absolute
top: 333px
left: 71px
color: white
iconF7: arrowtriangle_left
iconSize: 35
action: command
actionCommand: DirectionLeft
actionItem: =props.harmony+"ButtonPress"
- component: f7-badge
config:
bgColor: black
style:
position: absolute
left: 130px
top: 320px
width: 60px
height: 60px
border-radius: 12px
- component: oh-link
config:
style:
position: absolute
top: 333px
left: 142px
color: white
iconF7: checkmark_circle
iconSize: 35
action: command
actionCommand: Select
actionItem: =props.harmony+"ButtonPress"
- component: f7-badge
config:
bgColor: black
style:
position: absolute
right: 55px
top: 320px
width: 70px
height: 60px
border-radius: 12px
- component: oh-link
config:
style:
position: absolute
top: 333px
right: 71px
color: white
iconF7: arrowtriangle_right
iconSize: 35
action: command
actionCommand: DirectionRight
actionItem: =props.harmony+"ButtonPress"
- component: f7-badge
config:
bgColor: black
style:
position: absolute
left: 125px
top: 385px
width: 70px
height: 60px
border-radius: 12px
- component: oh-link
config:
style:
position: absolute
top: 400px
left: 142px
color: white
iconF7: arrowtriangle_down
iconSize: 35
action: command
actionCommand: DirectionDown
actionItem: =props.harmony+"ButtonPress"
- component: f7-badge
config:
bgColor: black
style:
position: absolute
left: 30px
top: 390px
width: 60px
height: 50px
border-radius: 12px
- component: oh-link
config:
style:
position: absolute
top: 404px
left: 47px
color: white
iconF7: speaker_1
iconSize: 25
action: command
actionCommand: VolumeDown
actionItem: =props.harmony+"ButtonPress"
- component: f7-badge
config:
bgColor: black
style:
position: absolute
right: 30px
top: 390px
width: 60px
height: 50px
border-radius: 12px
- component: oh-link
config:
style:
position: absolute
top: 403px
right: 47px
color: white
iconF7: arrow_down_square
iconSize: 25
action: command
actionCommand: PageDown
actionItem: =props.harmony+"ButtonPress"
- component: f7-badge
config:
bgColor: black
style:
position: absolute
left: 40px
top: 450px
width: 90px
height: 40px
border-radius: 12px
- component: oh-link
config:
style:
position: absolute
top: 456px
left: 72px
color: white
iconF7: speaker_slash_rtl
iconSize: 25
action: command
actionCommand: Mute
actionItem: =props.harmony+"ButtonPress"
- component: f7-badge
config:
bgColor: black
style:
position: absolute
right: 40px
top: 450px
width: 90px
height: 40px
border-radius: 12px
- component: oh-link
config:
style:
position: absolute
top: 457px
right: 70px
color: white
iconF7: arrow_uturn_left
iconSize: 25
action: command
actionCommand: Back
actionItem: =props.harmony+"ButtonPress"
- component: f7-badge
config:
bgColor: black
style:
position: absolute
left: 60px
top: 500px
width: 80px
height: 40px
border-radius: 12px
- component: oh-link
config:
style:
position: absolute
top: 510px
left: 80px
color: white
text: GUIDE
action: command
actionCommand: Guide
actionItem: =props.harmony+"ButtonPress"
- component: f7-badge
config:
bgColor: black
style:
position: absolute
right: 60px
top: 500px
width: 80px
height: 40px
border-radius: 12px
- component: oh-link
config:
style:
position: absolute
top: 510px
right: 81px
color: white
text: INFO
action: command
actionCommand: Info
actionItem: =props.harmony+"ButtonPress"
1 Like
ysc
October 5, 2021, 10:58am
7
12 posts were split to a new topic: Harmony Hub Remote (2)