Hi,
I am trying since hours to get the color channel of my Philips Hue
to work. The switch is no Problem, but I want to use the colorwheel in OH3.
I thougt I found a solution here : https://community.openhab.org/t/zigbee2mqtt-revisited-no-more-ugly-transformations/86362/206?u=vbbaby3 , but I can´t get it to work.
I have these two transformation files in the transform folder:
zigbeeColorIN.js
// example input: {"brightness":50,"color":{"hue":359,"saturation":100,"x":0.6942,"y":0.2963},"color_mode":"xy","color_temp":158}
(function(color){
// convert 254 Steps to 100% of brightness
var bright = Number(color.split(/[,:]/)[1]) / 2.54;
// example output to openHAB: x,y,brightness - f.e.: 0.6942,0.2963,50
return color.split(/[,:]/)[8] + "," + color.split(/[,:}]/)[10] + "," + bright.toFixed(0);
})(input)
and zigbeeColorOUT.js :
// convert 100% to 254 Steps of brightness
var bright = Number(color.split(/[,:]/)[2]) * 2.54;
// example output to mqtt: {"brightness":239,"color":{"x":0.601297,"y":0.311017}}
return '{"brightness":' + bright.toFixed(0) + ',"color":{"x":' + color.split(/[,:]/)[0] + ',"y":' + color.split(/[,:]/)[1] + '}}';
})(input)
In zigbee2mqtt I changed the output type to:

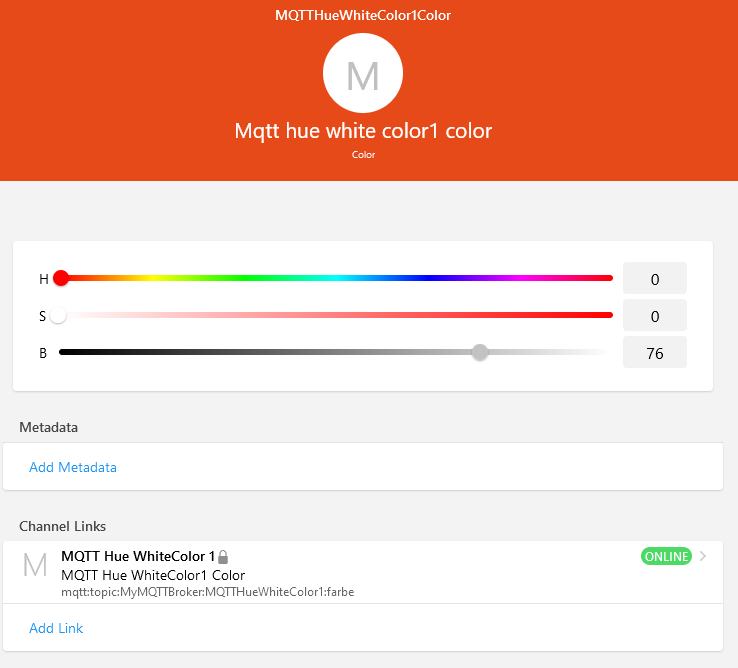
Here is my channel config:
UID: mqtt:topic:mqttBroker:mqtt_miffy_tom
label: Mqtt Miffy Tom
thingTypeUID: mqtt:topic
configuration: {}
bridgeUID: mqtt:broker:mqttBroker
channels:
- id: switch
channelTypeUID: mqtt:switch
label: switch
description: null
configuration:
commandTopic: zigbee2mqtt/Miffy Tom/set/state
stateTopic: zigbee2mqtt/Miffy Tom/state
off: OFF
on: ON
- id: MQQTTZ2MColorCh1Test
channelTypeUID: mqtt:color
label: Miffy Tom Color
description: null
configuration:
commandTopic: zigbee2mqtt/Miffy Tom/set
colorMode: XYY
transformationPatternOut: JS:zigbeeColorOUT.js
formatBeforePublish: “%”
stateTopic: zigbee2mqtt/Miffy Tom
transformationPattern: JS:zigbeeColorIN.js
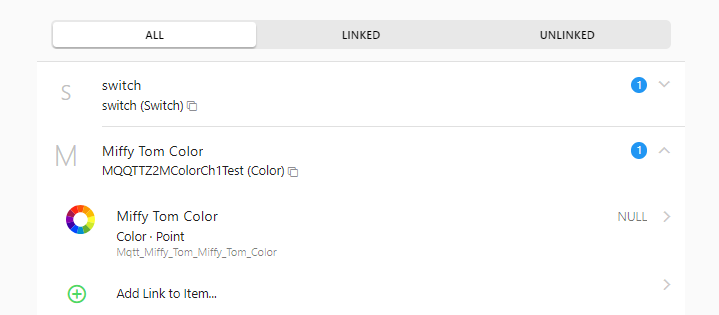
and my item:
But I have no chance to change the color…
@Airmr @AndreHimSelf Do you have any idea what is going wrong here ?