Hello,
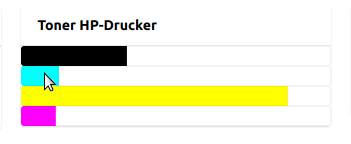
I try to create a printer widget to display how much ink is left in the cartridges. I searched the oh and f7 docu and progress bar seems to be an option. However, I can not display the current level in percentages on the right. Do I have to approach this differently, or is there an easy way to add text to the progressbar?
uid: printer_ink
tags: []
props:
parameterGroups: []
timestamp: Apr 2, 2021, 12:31:07 PM
component: oh-list-card
config:
title: Toner HP-Drucker
slots:
default:
- component: f7-progressbar
config:
style:
--f7-progressbar-height: 20px
--f7-progressbar-bg-color: white
color: black
progress: =Number(items.HPColorLaserJetProM478f9f925EE5_BlackLevel.state.split(' ')[0])
- component: f7-progressbar
config:
style:
--f7-theme-color: rgb(0, 255, 255)
--f7-progressbar-bg-color: white
--f7-progressbar-height: 20px
progress: =Number(items.HPColorLaserJetProM478f9f925EE5_CyanLevel.state.split(' ')[0])
- component: f7-progressbar
config:
style:
--f7-theme-color: rgb(255,255,0)
--f7-progressbar-bg-color: white
--f7-progressbar-height: 20px
progress: =Number(items.HPColorLaserJetProM478f9f925EE5_YellowLevel.state.split(' ')[0])
- component: f7-progressbar
config:
style:
--f7-theme-color: rgb(255,0,255)
--f7-progressbar-height: 20px
--f7-progressbar-bg-color: white
progress: =Number(items.HPColorLaserJetProM478f9f925EE5_MagentaLevel.state.split(' ')[0])
thanks and kind regards,
Patrik