Hi,
Yes, your’re right. Sorry, the surprise and initial frustration got the better of me.
I don’t mind the overall look. That is just aesthetics, but I would wish for a more efficient usage of space. That is functionality, particularly given the limited area on a phone screen which is probably what most people use sitemaps for. I would expect people using tablets to rather go to Main UI (which I have to admit I can’t get to grips with). But I may be wrong.
Make it “as it was before” … oh wait…
Yeah, I never experienced the multi-line value issue. I had truncated labels, but then I know my items and “Living r…” is still quite clear and I would always prefer to see as much information as possible at a glance.
But I get the point with the multi line values.
So what would be my suggestion other than “as it was before” then 
I actually don’t mind most of the other widgets beside that I agree with @Piscator that the padding is too extensive. Also showing the values below the labels is pretty much ok. Particulary for switches I can choose not to display the values as icons can be dynamic to reflect their states.
I mainly dislike (and honestly that a major issue for me) the multi-item switches.
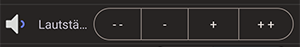
If it was possible to have them in one line as long as there is enough space (or even if there isn’t in some cases) I would be quite happy. Like this (similar to the rollershutter switch version):
There is a lot of space to be saved.
Yes that from iOS … well spotted 
No, I do not have a screenshot of the old Android app. If I had known …
I installed an older beta and there my rollershutters are displayed with drop downs, which is worse. However there is one button with what you are aiming at:

But then, as I said above, I know what “Lautstä…” means. I use it every day, I don’t mind it being truncated. I prefer to get there fast, without scrolling too much.
(I could still remove the spaces I put around the “-” and “+” to reduce the size of the buttons, but that was a good compromise between different devices.)
Maybe an extra option would be possible for multi-item switches to force them into one line like in my mock-up above?!?
It’s an additional setting to quickly close the shutters to a specific value if it’s hot and the sun is shining in summer.
I expect nothing less 
No, honestly, you’re doing a great job with openHAB. Thanks a lot!
Peter
![]()
![]() :
:![]() :
:![]() ):
):




