- openHABian 3.4 on rPi4 with 4GB
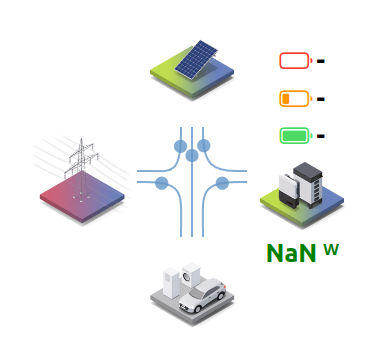
I am referring to this: Animated Energy Widget
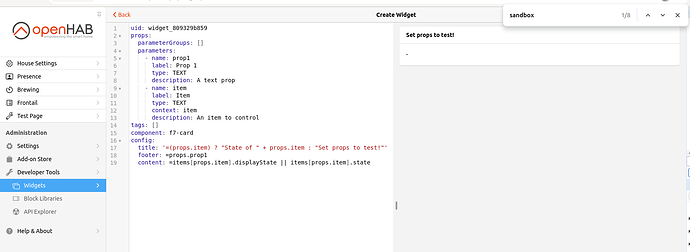
This is the first time I am working with pages and widgets in the UI editor.
… and I have to say this UI editor is ridiculous! … or I don’t know how to use it.
I massaged this widget and did some testing by setting visibility to true and commented out the formula that determines visibility.
Guess what? It removed all comments, hence, I lost all formulas.
Also, when searching in an file open in the editor with Ctrl-F, it counts one more than there are results in the file. It looks like it counts the search term as well.
Where do people actually edit these yaml files, so that
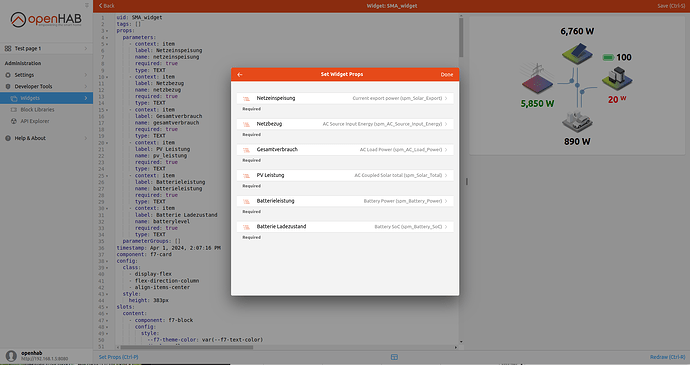
- (ideally) the item names can be selected from a list
comments remain in the file
Solution for this is, introduce a new property, such as Comment, Note, etc., like so:
Note: line from pv to consumers
visible: true
Comment: "=(Number.parseFloat(items[props.spm_Solar_Total].state) - (Number.parseFloat(items[props.spm_Source_Power].state) + Math.abs(Number.parseFloat(items[props.spm_Battery_Power].state))) > 0) ? true : false"
Why are visibility statements in quotes and text: isn’t?
What is the difference between .displayState and .state?
Answer: Formatting of values in UI / state vs displaystate
Why did some say they had to cast to parseInt instead of parseFloat? This makes no sense. My power values are all integers, hence, I should be be able to cast these to Floats for the purpose of this widget?
However, none of my values show, even when selecting the correct item. What am I missing?
Only have a widget under Developer Tools; not elsewhere. Do I need to?
Does the item selection only work in ‘the other’ location? Wherever that is?!
When saving the icons, my browser picked .png as extension. Are these actually SVGs?
Any hints appreciated.