Inspired by the new SMA Energy App and some tips from this topic I created a animated Energy or PV widget. For sure, one or the other can be solved in a simpler and more generic way. But I am not an expert and had to work out a lot of things by trial and error.
Screenshots
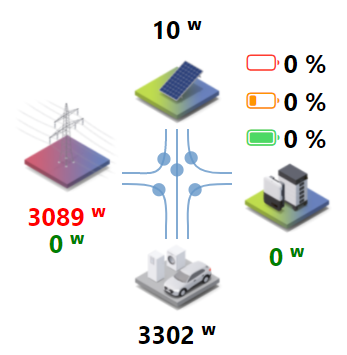
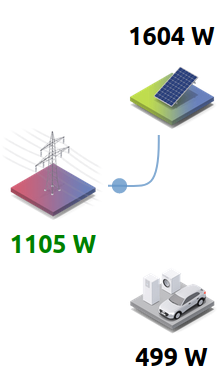
On this screenshot you can see all used items. Depending on the input parameters, these are then shown or hidden.
Changelog
Version 0.1
- initial release
Resources
uid: SMA_widget
tags: []
props:
parameters:
- context: item
label: Netzeinspeisung
name: netzeinspeisung
required: true
type: TEXT
- context: item
label: Netzbezug
name: netzbezug
required: true
type: TEXT
- context: item
label: Gesamtverbrauch
name: gesamtverbrauch
required: true
type: TEXT
- context: item
label: PV Leistung
name: pv_leistung
required: true
type: TEXT
- context: item
label: Batterieleistung
name: batterieleistung
required: true
type: TEXT
- context: item
label: Batterie Ladezustand
name: batterylevel
required: true
type: TEXT
parameterGroups: []
timestamp: Feb 20, 2022, 4:29:01 PM
component: f7-card
config:
class:
- display-flex
- flex-direction-column
- align-items-center
style:
height: 383px
slots:
content:
- component: f7-block
config:
style:
--f7-theme-color: var(--f7-text-color)
display: flex
justify-content: space-between
padding: 0
slots:
default:
- component: f7-col
config:
style:
align-items: center
display: flex
flex-direction: row
slots:
default:
- component: f7-block
config:
style:
align-items: center
display: flex
flex-direction: column
height: 110px
justify-content: center
margin-top: 0
width: 110px
slots:
default:
- component: oh-icon
config:
height: 110px
icon: sma_grid_2
- component: Label
config:
style:
color: red
font-size: 25px
font-weight: bold
margin-top: -10px
text-align: center
width: 100px
text: =items[props.netzbezug].displayState
visible: '=(Number.parseFloat(items[props.netzeinspeisung].state.split(" ")[0]) == 0) ? true : false'
- component: Label
config:
style:
color: green
font-size: 25px
font-weight: bold
margin-top: -10px
text-align: center
width: 100px
text: =items[props.netzeinspeisung].displayState
visible: '=(Number.parseFloat(items[props.netzeinspeisung].state.split(" ")[0]) > 0) ? true : false'
- component: f7-col
config:
style:
align-items: center
display: flex
flex-direction: column
flex-grow: 1
slots:
default:
- component: f7-block
config:
style:
align-items: center
display: flex
flex-direction: column
height: 110px
justify-content: center
margin-top: 0
width: 110px
slots:
default:
- component: Label
config:
style:
font-size: 25px
font-weight: bold
text-align: center
width: 100px
text: =items[props.pv_leistung].displayState
- component: oh-icon
config:
height: 110px
icon: sma_pv_2
style:
margin-top: -20px
- component: f7-block
config:
style:
display: flex
justify-content: center
margin: 0
padding: 0
width: 100%
slots:
default:
- component: f7-row
config:
preserveAspectRatio: xMidYMid slice
style:
height: auto
width: auto
tag: svg
viewBox: 0 0 100 100
xmlns: http://www.w3.org/2000/svg
slots:
default:
- component: f7-row
config:
d: M60 -5 v10 c0 30 10 35 30 35 h20
fill: none
id: path1
stroke: rgba(100, 150, 200, 0.8)
stroke-width: 2
tag: path
vector-effect: non-scaling-stroke
visible: '=(Number.parseFloat(items[props.batterieleistung].state.split(" ")[0]) < 0) ? true : false'
- component: f7-row
config:
fill: rgba(100, 150, 200, 0.8)
r: 6
style:
stroke-width: 4
tag: circle
vector-effect: non-scaling-stroke
visible: '=(Number.parseFloat(items[props.batterieleistung].state.split(" ")[0]) < 0) ? true : false'
slots:
default:
- component: f7-row
config:
calcMode: linear
dur: 4s
repeatCount: indefinite
tag: animateMotion
slots:
default:
- component: f7-row
config:
tag: mpath
xlink:href: "#path1"
- component: f7-row
config:
d: M40 -5 v10 c0 40 -10 35 -30 35 h-20
fill: none
id: path2
stroke: rgba(100, 150, 200, 0.8)
stroke-width: 2
tag: path
vector-effect: non-scaling-stroke
visible: '=(Number.parseFloat(items[props.netzeinspeisung].state.split(" ")[0]) > 0 && Number.parseFloat(items[props.netzbezug].state.split(" ")[0]) == 0) ? true : false'
- component: f7-row
config:
fill: rgba(100, 150, 200, 0.8)
r: 6
strokeWidth: 10
tag: circle
vectorEffect: non-scaling-stroke
visible: '=(Number.parseFloat(items[props.netzeinspeisung].state.split(" ")[0]) > 0 && Number.parseFloat(items[props.netzbezug].state.split(" ")[0]) == 0) ? true : false'
slots:
default:
- component: f7-row
config:
calcMode: linear
dur: 4s
repeatCount: indefinite
tag: animateMotion
slots:
default:
- component: f7-row
config:
tag: mpath
xlink:href: "#path2"
- component: f7-row
config:
d: M50, 0 v100
fill: none
id: path3
stroke: rgba(100, 150, 200, 0.8)
stroke-width: 2
tag: path
vector-effect: non-scaling-stroke
visible: '=(Number.parseFloat(items[props.pv_leistung].state.split(" ")[0]) - (Number.parseFloat(items[props.netzeinspeisung].state.split(" ")[0]) + Math.abs(Number.parseFloat(items[props.batterieleistung].state.split(" ")[0]))) > 0) ? true : false'
- component: f7-row
config:
fill: rgba(100, 150, 200, 0.8)
r: 6
strokeWidth: 10
tag: circle
vectorEffect: non-scaling-stroke
visible: '=(Number.parseFloat(items[props.pv_leistung].state.split(" ")[0]) - (Number.parseFloat(items[props.netzeinspeisung].state.split(" ")[0]) + Math.abs(Number.parseFloat(items[props.batterieleistung].state.split(" ")[0]))) > 0) ? true : false'
slots:
default:
- component: f7-row
config:
calcMode: linear
dur: 4s
repeatCount: indefinite
tag: animateMotion
slots:
default:
- component: f7-row
config:
tag: mpath
xlink:href: "#path3"
- component: f7-row
config:
d: M-5 50 l10 0 c40 0 35 10 35 50 l 0 20
fill: none
id: path4
stroke: rgba(100, 150, 200, 0.8)
stroke-width: 2
tag: path
vector-effect: non-scaling-stroke
visible: '=(Number.parseFloat(items[props.netzbezug].state.split(" ")[0]) > 0) ? true : false'
- component: f7-row
config:
fill: rgba(100, 150, 200, 0.8)
r: 6
strokeWidth: 10
tag: circle
vectorEffect: non-scaling-stroke
visible: '=(Number.parseFloat(items[props.netzbezug].state.split(" ")[0]) > 0) ? true : false'
slots:
default:
- component: f7-row
config:
calcMode: linear
dur: 4s
repeatCount: indefinite
tag: animateMotion
slots:
default:
- component: f7-row
config:
tag: mpath
xlink:href: "#path4"
- component: f7-row
config:
d: M 105 50 l -10 0 c -40 0 -35 10 -35 50 l 0 20
fill: none
id: path5
stroke: rgba(100, 150, 200, 0.8)
stroke-width: 2
tag: path
vector-effect: non-scaling-stroke
visible: '=(Number.parseFloat(items[props.batterieleistung].state.split(" ")[0]) > 0) ? true : false'
- component: f7-row
config:
fill: rgba(100, 150, 200, 0.8)
r: 6
strokeWidth: 10
tag: circle
vectorEffect: non-scaling-stroke
visible: '=(Number.parseFloat(items[props.batterieleistung].state.split(" ")[0]) > 0) ? true : false'
slots:
default:
- component: f7-row
config:
calcMode: linear
dur: 4s
repeatCount: indefinite
tag: animateMotion
slots:
default:
- component: f7-row
config:
tag: mpath
xlink:href: "#path5"
- component: f7-block
config:
style:
align-items: center
display: flex
flex-direction: column
height: 110px
justify-content: center
margin-top: -10px
width: 110px
slots:
default:
- component: oh-icon
config:
color: orange
height: 110px
icon: sma_consumption_2
- component: Label
config:
style:
font-size: 25px
font-weight: bold
margin-top: -10px
text-align: center
width: 100px
text: =items[props.gesamtverbrauch].displayState
- component: f7-col
config:
style:
align-items: center
display: flex
flex-direction: row
slots:
default:
- component: f7-block
config:
style:
align-items: center
display: flex
flex-direction: column
height: 110px
justify-content: center
margin-top: -40px
width: 110px
slots:
default:
- component: oh-link
config:
iconColor: red
iconF7: battery_0
iconSize: 33px
style:
font-size: 25px
font-weight: bold
white-space: nowrap
text: =items[props.batterylevel].state
visible: '=(Number.parseFloat(items[props.batterylevel].state.split(" ")[0]) < 10) ? true : false'
- component: oh-link
config:
iconColor: orange
iconF7: battery_25
iconSize: 33px
style:
font-size: 25px
font-weight: bold
white-space: nowrap
text: =items[props.batterylevel].state
visible: '=(Number.parseFloat(items[props.batterylevel].state.split(" ")[0]) >= 10 && Number.parseFloat(items[props.batterylevel].state.split(" ")[0]) < 75) ? true : false'
- component: oh-link
config:
iconColor: green
iconF7: battery_100
iconSize: 33px
style:
font-size: 25px
font-weight: bold
white-space: nowrap
text: =items[props.batterylevel].state
visible: '=(Number.parseFloat(items[props.batterylevel].state.split(" ")[0]) >= 75) ? true : false'
- component: oh-icon
config:
height: 110px
icon: sma_battery_2
style:
margin-top: -20px
- component: Label
config:
style:
color: '=(Number.parseFloat(items[props.batterieleistung].state.split(" ")[0]) > 0) ? "red" : "green"'
font-size: 25px
font-weight: bold
margin-top: -10px
text-align: center
white-space: nowrap
width: 100px
text: =Math.abs(Number.parseFloat(items[props.batterieleistung].state.split(" ")[0])) + ' ᵂ'
visible: '=(Number.parseFloat(items[props.batterieleistung].state.split(" ")[0]) !== 0) ? true : false'
Unfortunately, the parameters are in German. All values have the unit W. Only battery level is in %. I have a rule that recalculates these values on a regular basis.
Here are the icons you need:
Please save them as *.png under conf/icons/classic. If you don’t have your own icons yet, just create a classic folder.