
This is part 1 of a 5-part collection of blockLibraries to use the NSPanel with the Lovelace UI. Check out the online documentation about how to use this library.
The required 5 libraries are:
- NSPanel Helpers 0.9 (this library)
- NSPanel Entities
- NSPanel Cards
- NSPanel Screensaver
- NSPanel Callback
All installed libraries need to have the same version number!

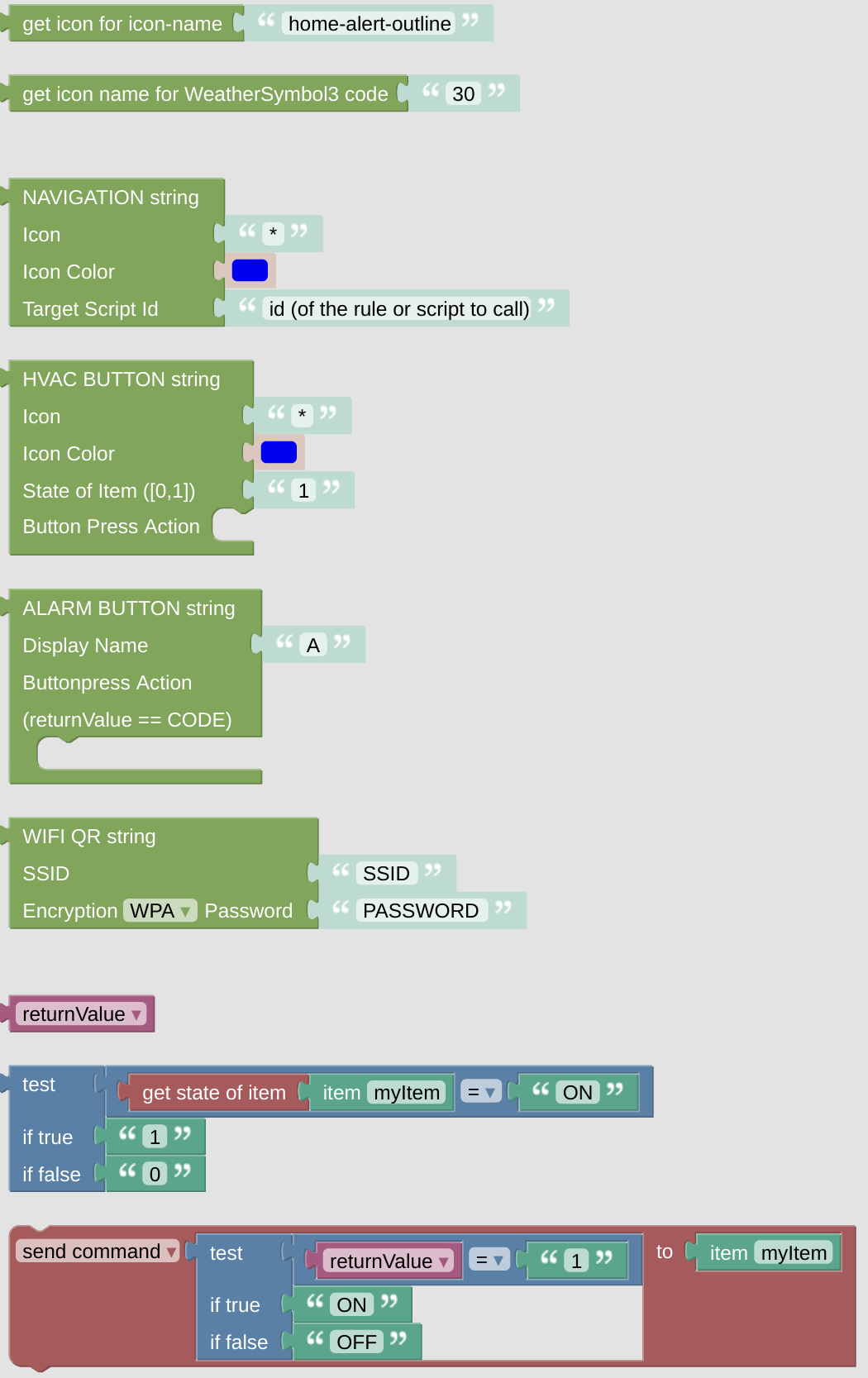
Blocks
For some description of the individual blocks of this library have a look in the online documentation.
Changelog
Version 0.9
- modified colorwheel. Now returns color instead of position.
Version 0.8
- fixed various selector issues
- finally got shutter returnValue right
- added page reload helper
Version 0.7
- added option to hide the unit in cardThermo
- fix for missing timerName, triggered error on direct call of some cards
Version 0.6
- enhancement: changed returnValue uppercase for cardShutter to be compatible with openHAB shutter item
- cleanup: moved fullpage Notification to Cards
- bugfix: context Usage for next Statement was broken in ‘ForceContextForScript’
- enhancement: modified context handling to prevent usage on non-Card statements (stuck on screensaver)
- enhancement: added helpers to modify all callback settings on-the-fly
Version 0.5
- fix for broken refresh timers (since 0.4)
- improved context usage of ‘start with forced context’-helper
Version 0.4
- improved multi-hardware-panel usage (not backwards compatible)
- added feature to start on same page after leaving screensaver
- added refresh on hardware button press
- start screensaver if no startup action is given on callback
- various bugfixes
Version 0.3
- improved popupPage handling
- returnValue of Entitiy Selector modification
- added support for OpenWeatherMap Icons
Version 0.2
- added documentation
- initial release
Version 0.1
- pre-release

