Hi everyone,
This post introduces a new HABPanel feature: custom widgets!
They are based on the template widget - which isn’t going away - but improves it by offering a central space for widgets that are designed to be reused, shared, and configured. Therefore, if you have multiple widgets of the same type on your dashboards, you can now use a centrally-managed template with configurable settings.
This is better for several reasons: technical (no wasteful duplication of template code) and practical (modifications to the template impacts all widgets automatically).
UPDATE: HABPanel now has a widget gallery and uses the widgetgallery tag, if you share a widget make sure to attach this tag to your topic as well as the widget tag. The info below is still applicable until the next openHAB stable release.
A quick side note first: the new custom widget list has a link to a filtered view of the posts on this forum having the widget tag.

It would be great if this tag could act as a gallery of widget contributions to download - if you have a new widget to share, I’d suggest opening a new topic with this tag, presenting your work with screenshots, configuration, requirements etc. and attaching the .json file exported from HABPanel. Please stay on-topic when commenting on these as well.
Adding and designing new widgets
The widget list
You can access the registry of custom widgets either via a dashboard editing screen, or in the advanced settings:


You can create a new widget from scratch, or import one if you have an existing .json file previously exported by you or downloaded from the community.
A new tile will be added; widgets may also be exported or deleted from this screen using their context menu:

Clicking on the tile itself brings you to the new widget designing experience:
The widget designer
Designing the template
Here you can edit your template with a more comfortable, bigger editor.

Defining the configuration settings
Can you see the variables in the code above: config.artist_item, config.track_item, config.artist_text_size etc?
They are defined in the Settings tab (along with general settings, like a display name):

You can add several types of configuration settings, currently:
- String
- Number
- (openHAB) Item
- Color
Make sure you give them a proper ID, which will be your variable name in the template (prefixed by “config.” as seen above), and a label.
Previewing the widget
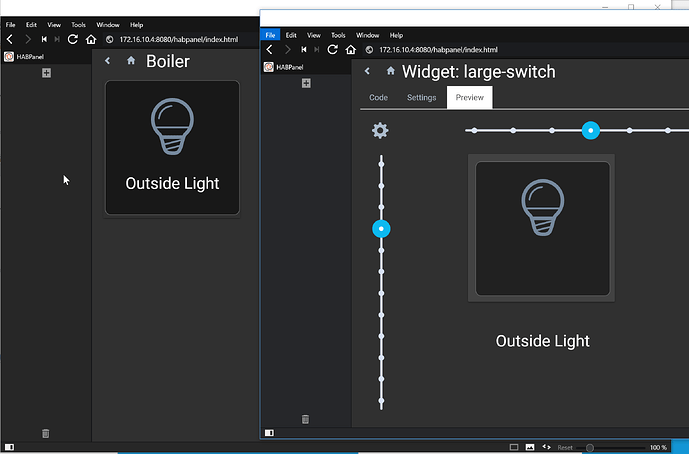
You can switch to the Preview tab at any time to see your new widget in action.

Resize it with the sliders or the chevron if necessary.
If you’re using configuration settings, you’ll probably want to click on the gears icon on the top-left corner to bring up the settings dialog for the preview widget:

Every configuration setting is displayed depending on its type. After you’ve configured the settings, the preview will update to reflect them.

Once you’re satisfied with your widget, don’t forget to save it with the button in the top-right corner!
(tip: ctrl+S works in the template editor)
Reusing a widget
Your new widget will simply become available in the Add Widget dropdown of the dashboard designer.
It will also be labeled with the widget’s ID, and have the same settings dialog box as the preview above.

Feedback welcome!
That’s it for now - let me know what you think and if you experience some issues. ![]()